I’ve always been interested to watch planes pass by, so I decided to build a plane tracking system… For this I used some existing software called dump1090 - it receives data broadcast from passing aircraft. This works by using a software defined radio USB stick with an antenna, decoding messages to usable data that can be read with Node.js (or other languages with a suitable library for it).
I used this plus a Redis instance to store and manage data in, to track aircraft passing by. Not all of the information I wanted to have access to is available from the radio, so I used the FlightAware API to enhance the data adding in information about the type of aircraft, and its origin and destination airports.
I then used this information and the search capabilities of Redis Stack to identify “interesting” flights (for example those flown by wide body aircraft).
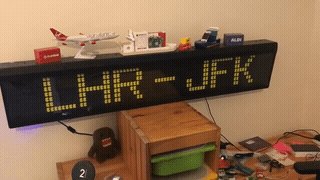
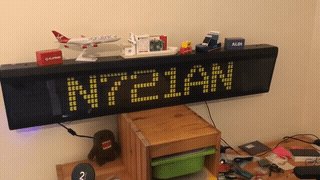
Finally, I used the pub/sub and streams capabilities of Redis to broadcast information about interesting flights to a couple of front ends. The first one that I made was written in Node.js and runs on a Raspberry Pi. It controls a flip dot sign that used to be in a bus. My other front end demo used an e-ink screen controlled by a Raspberry Pi Pico W… the Badger 2040W from Pimoroni.
Here’s the flip dot sign working:

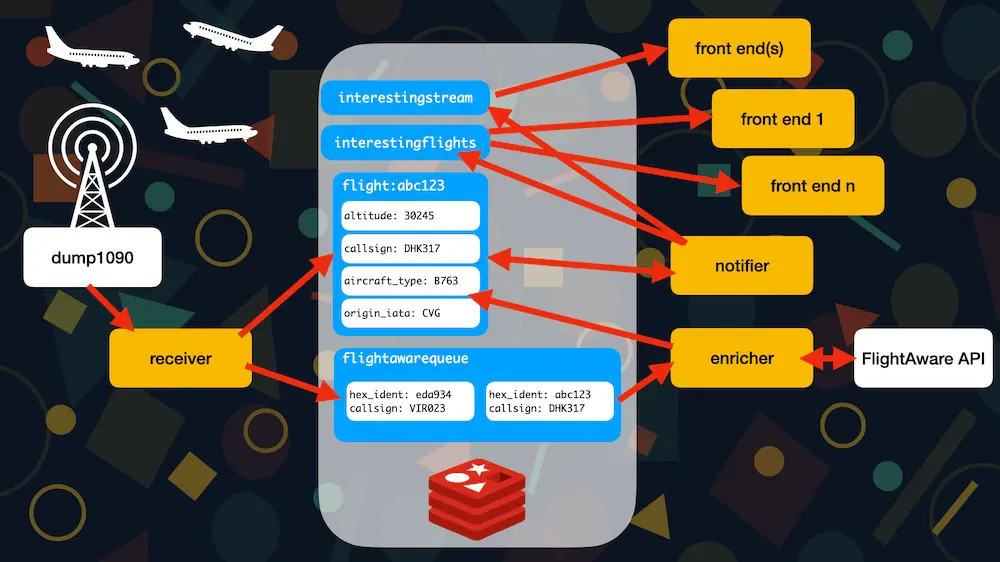
Here’s a diagram showing the architecture for this project, watch the videos for a full explanation…

This was the eighth and most ambitious project in my Things on Thursdays IoT live streaming series. I also gave a talk about flip dot displays in more detail for the Raspberry Pint Meetup Group - see the video and transcript here.
Your support helps to fund future projects!
I was amazed to wake up one morning and find that someone else had used this project to make their own version and that they have the same flip dot display as me:
I was mad enough to copy 😄
— jaket91 (@jaket91) April 7, 2023
Thanks for the awesome intro’s to nodejs and redis too! I do want to rewrite some of the components in Python, mainly because of familiarity.
I noticed the address was 1 out using the js but matched the potentiometer in Python - did you have the same? pic.twitter.com/syOVhJB2wA
From chatting to them I also found out that you can buy Hanover flip dot displays used from psvautomobilia.com in the UK.
In the first episode I begin the project by demonstrating how to figure out to see which planes are passing by using a software defined radio USB stick, Redis and Node.js. I cover receiving data from the radio, decoding it, and storing it in Redis Hashes.
In the second episode, I start adding detail to the data obtained from the radio by calling the FlightAware API. I show how to use Redis as a queue to schedule calls to the API and how to use caching to prevent repeated calls that could cost money!
It’s time to add a search index over our flight data in Redis and that’s the topic for episode 3. I show how to use the search capabilities of Redis Stack to query the flight data in different ways - we’ll use this in the next episode to write a notifier component.
During episode 4 I look at writing a RediSearch aggregate query to find the most recently updated widebody aircraft flight passing by, then use Redis Pub/Sub to notify front ends of its details.
In episode 5, I finally use the big mechanical flip dot bus display that sits behind me on all of my livesstreams, and build a flight notification component with it. I demonstrate the use of Redis Pub/Sub and show code in Node.js running on a Raspberry Pi 3.
Episode 6 is the final one for this project. I use a Pimoroni Badger 2040W and MicroPython to build a second flight display that consumes a Redis Stream.
In a later bonus episode, I demonstrated how to use both deterministic and probabilistic data structures in Redis to gather statistics about the planes and airlines passing by…
Resources for this project:
- Source code for this project on GitHub
- Dump 1090
- FlightAware API - note this is a paid API
- Search capabilities of Redis Stack
- Redis Pub/Sub
- Redis Streams
- Pimoroni Badger 2040W
Main photograph by Ramon Kagie on Unsplash.
 Simon Prickett
Simon Prickett
 Monitoring Redis Streams Consumer Group Lag with a Raspberry Pi Pico W
Monitoring Redis Streams Consumer Group Lag with a Raspberry Pi Pico W